前言
omg!經過了前面四篇文章(前情提要看這裡),終於我畫出了我自己首頁的 wireframe 了,簡直是可喜可賀、恭喜老爺、賀喜夫人。這個過程,其實在覺得太有趣了~
wireframe 完成後,就可以搭配產出 sitemap,這裡稍微用我懂的內容說明一下,什麼是 wireframe 以及 sitemap呢?
wireframe 對我來說,就是這個畫面會長得如何的示意圖,而 sitemap 則是具體來說內容列表。
以下用我自己的例子來說:
一、小金魚的人生實驗室 blog 首頁的 wireframe 與 sitemap
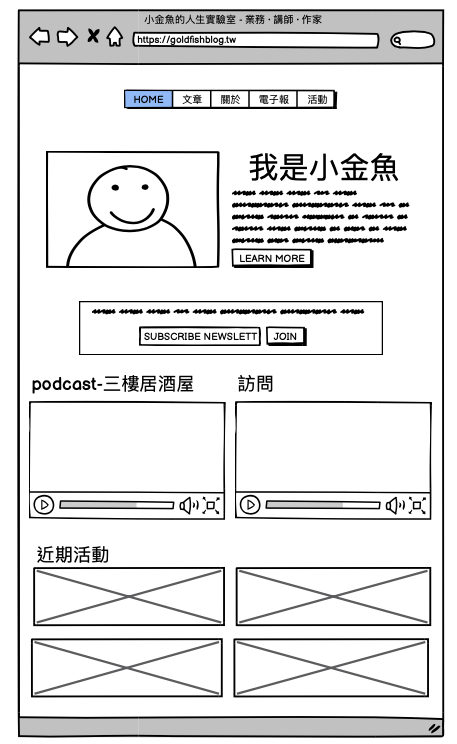
wireframe 是你們會看到簡單版的首頁的樣子,但是你們會發現,上面的 header 點進去是什麼內容,具體來說無法從這張圖知道,於是就是需要 sitemmap。
wireframe:小金魚的人生實驗室blog首頁

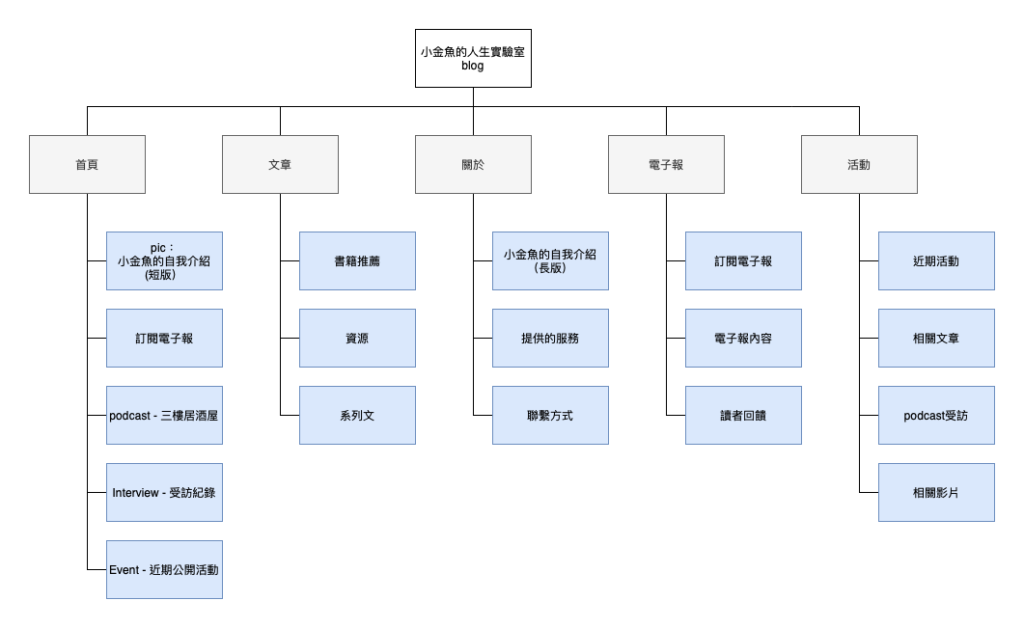
Sitemap:小金魚的人生實驗室blog
這是小金魚人生實驗室的 sitemap:相反的,從sitemap中看不出畫面的呈現方式,但是可以看到需要準備的內容,因此,這兩個是相輔相成的。

值得一提的是,不管是 wireframe 或是 sitemap,都不是可以一氣呵成的,因此,不必追求完美,目標還是「小步快跑」,先做就對了。
因此,我自己在這部分也是有很多還沒有完成的,哈哈哈,但有什麼關係呢XDDD
接下來就進入了細節 wireframe 以及實際畫面的解說,歡迎讀者們提出你們的看法~~~在這裡,我會同時呈現 wireframe 以及實際的畫面來做比對。
二、細節講解:【header 列表以及自我介紹】
wireframe:小金魚的人生實驗室 header 列表以及自我介紹

實際:小金魚的人生實驗室 header 列表以及自我介紹

解說 – header
header 的內容取捨是所有取捨中最最最最困難的,因為我原先包含了第一層和第二層,加起來大概有20個連結吧!
有一次,我請教我的 UI / UX 好友Soking 獸王(大大的 medium在這裡),他給了我一個非常好的反思,他問我說:我自己看別人網站的時候會點到 header 嗎? 如果會的話,我的耐心有多少?我才發現,我的糾結一點意義都沒有。
因此最後我保留了四個部分,分別為:
- 文章
- 關於我
- 電子報
- 活動
我的想法是四個項目點進去之後會各自連接到新的一頁,各頁的內容就是上方 sitemap 提到的內容,但如果你點進去發現沒有動,不要懷疑,就是我還沒準備好,就沒有超連結而已XDDD
解說 – 自我介紹
一般來說,會有兩版自我介紹,分為短版跟長版,短板可用於首頁,長版則是用於完整自我介紹頁面,如果這兩個好好寫的話,也是可以用在不同的地方。
我的短板暫時先用之前寫的,長版的部分還沒寫,預計是下次會根據《沒人看見你的好,你要懂得自己誇》來練習寫一個版本,到時候再來跟大家分享。
值得先提醒的是:首頁的短版自我介紹可以連接到長版的自我介紹,而在長版的自我介紹中,可以包含自己提供的服務以及聯繫的方式,這兩個其實都可以各自做一個新的頁面,自己完整提供的服務我們成為「sales kit」,聯繫的方式常見的 Facebook 粉絲團、IG 之外,也可以加入你的頻道(podcast、YouTube等都可以),其實就是各種可以聯繫到你、看到你的管道。
但因為我自己其實沒有這麼複雜,因此這三個我會集合起來做成同一個頁面,也就是「長版自我介紹」。
三、細節講解:【電子報訂閱】
基於過去研究了 20 個個人 blog,幾乎 90% 的人都把訂閱電子報放在中間,我覺得,見賢思齊(成語是這樣用的嗎),我也要來做一個這樣的設計。
wireframe:小金魚的人生實驗室電子報訂閱

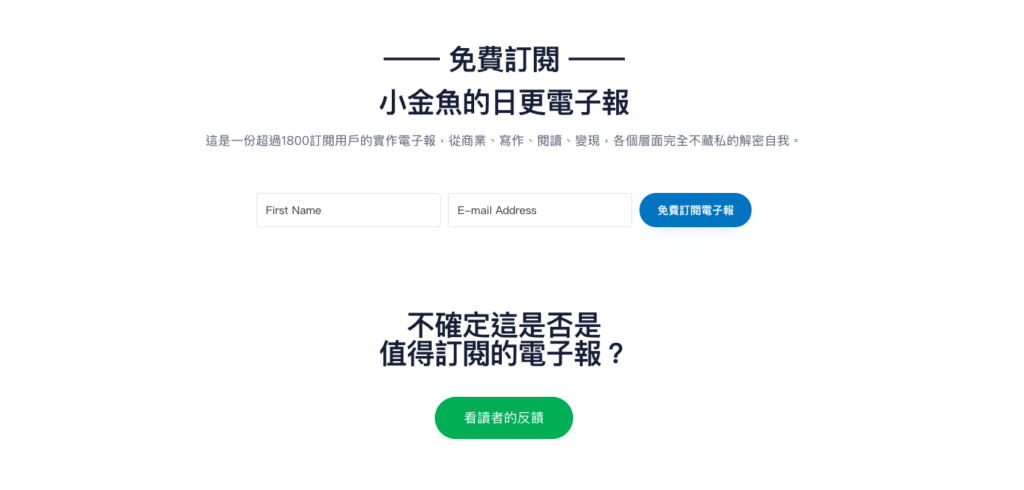
實際:小金魚的人生實驗室電子報訂閱

解說 – 電子報訂閱
我必須說,這部分呢,做起來不困難,困難的是,要如何可以呈現地好看(正是我最不拿手的),以及從 convertki 那邊設定好之後,可以完整呈現,雖然看起來很簡單,但著實是……花了我好久的時間,不斷的微調,然後不斷的重新整理哈哈哈哈。
眼尖的你,是否看到了下面那個綠色的「看讀者的反饋」?是的,那頁是空的,為什麼?
因為我根本還沒有取得你的回饋啊哈哈哈哈哈哈(總不能我一人分飾多角吧XDDD)
而 sitemap當中,我的確也預留了這一塊。
是的~一個網站的成行,不單單是靠作者,也是需要讀者的。
四、細節講解:【其他平台的露出】
這裡原先要放的是左半邊是 三樓居酒屋的 podcast,右半邊則是訪談的影片,可是我一直無法做好podcast的呈現,只好,我先兩邊都放訪談的影片了哈哈哈哈。
wireframe:小金魚的人生實驗室其他平台露出

實際:小金魚的人生實驗室其他平台露出

解說 – 其他平台的露出
但我不得不說,一旦放上了影片,突然版面就多采多姿了起來,哈哈哈,尤其是整個 blog 都是白色底,黑色字,藍色的按鈕,突然有花花綠綠的感覺也不錯。這部分是最簡單的,純文字 + 放置 YouTube 的影片,結案。
五、細節講解:【近期活動】
這一個 part 純碎是我想要整理近期的互動,wirframe 看起來非常的簡單,可是,圖片的大小大家都不一樣,因此,畫面上會有微幅的高低(我哭),但是,沒關係,我們先求有,再求好。
wireframe:小金魚的人生實驗室近期活動

實際:小金魚的人生實驗室近期活動

解說 – 近期活動
活動的部分,如果是還可以報名,就導連到報名的頁面,(話說,我們幫這週六的讀書會做了一個進階的頁面,大家快來看),如果是結束的活動,就可以導連導活動心得頁面。
同時,不管是第三部分的不同媒體露出,或是活動,都會被集合到 header 的「活動」頁面去,也就是說,這頁會是所有頁面的集合~聽起來是不是就覺得長久累積下來,會變得特別的豐盛呢XDDD(感覺很好吃)
為什麼需要過往活動頁集合?
因為,如果有人突然需要你的自我介紹以及過去的活動經歷,一定是霎那間很難產出,如果說 blog 本身就有相關的頁面,平日在寫的時候,因為沒有時間壓力,你也會寫得比較仔細,需要快速提供的時候,又直接有素材可以寫。至少,你可以把這頁當作是自己的活動記錄,未來想要找資料,可以自己從這裡找。
同時,也給未來來到你這個頁面的讀者,有一個可以完整了解你的機會。
六、結尾
終於!要結尾了,每次寫這種需要截圖的文章總是會不小心就……寫太長XDDD
但是終於有初步的樣子了,自己看著也是覺得挺開心的~~~
那請大家不要忘記我們的徵文活動,來吧!讓我的信箱爆掉吧!
我們的目標是蒐集到超過100個回饋(生產者總是會不由自主幫自己訂 KPI 啊)
七、蒐集讀者電子報回饋 – 直接回覆此封信件即可
在這裡,我想要請大家你的電子報回饋給我~~~同時也一起幫大家宣傳你們的粉絲團、IG、YouTube、電子報等等,字數不限(但排版的時候,我可能會視情況擷取文字。)
我需要的內容:
- 想呈現的名稱:不一定是本名,可以是暱稱(ex 小金魚)、縮寫(ex Ms. 小),或是任何你想要被稱呼的名字
- 產業:簡單寫即可(ex 科技業、製造業、自由業等等),或是你的其他身分(ex 小金魚的人生實驗室主筆)
- 關於電子報的回饋:(1)最喜歡這份電子報的地方(2)這份電子報為你帶來的影響(3)你會推薦這份電子報給什麼樣的人
- 你想要我協助推廣的內容:請給我連結,並且註明是哪個類型(不限種類,但是請確保連結正確~)
預計呈現的方式如下:
xxx電子報的回饋xxx,xxx電子報的回饋xxx,xxx電子報的回饋xxx。xxx電子報的回饋xxx,xxx電子報的回饋xxx,xxx電子報的回饋xxx。xxx電子報的回饋xxx,xxx電子報的回饋xxx,xxx電子報的回饋xxx。xxx電子報的回饋xxx,xxx電子報的回饋xxx,xxx電子報的回饋xxx。
——科技業 / 小金魚的人生實驗室主筆 小金魚(粉絲團、IG、YouTube)
【延伸閱讀】翻修 blog 全記錄
01 翻修blog全記錄 01:在執行計畫之前,你要思考的一件事情-我如何制定我的blog翻修計畫(靈感來自《沒人看見你的好,你要懂得自己誇》)
02 翻修blog全記錄 02:30萬瀏覽量的blog,Top 10文章解密大公開
03 翻修blog全記錄 03:blog內容要怎麼編排?內容策略:兩種blog思維-出版物思維與圖書館思維
04 翻修blog全記錄 04:blog首頁如何設計:看完了20個成功的一人公司官網後,你不能不知道的10個必備要素



