blog的首頁是非常重要的,無奈這件事情沒有人教,因此,我藉由著暢哥的電子報中每週四的所介紹的成功一人公司創業家,並且一個一個觀察他們的官網後,發現了我自己blog首頁可以如何設計,安排些什麼內容,又符合我個人的喜愛的風格。
內容目錄
Toggle▍第一步:找出值得學習的網站,畫出wireframe
「值得學習」 的定義
我這邊稍微解釋一下,「值得學習」的定義,我聚焦的重點是「完整而且有效果的」,這件事情要謝謝暢哥過去寫過一篇文章,叫做《作者的官網該怎麼做?看五個參考案例》,他們都是成功人士,我覺得和他們學習不會問題。(暢哥電子報的介紹請看這裡)
什麼是「wireframe」?
那什麼是 wireframe 呢?它是我最近學習到的新事物,簡單來說,就是用非常簡單的線條、符號或是框限來呈現網頁的排版架構。上面除了重要的文字之外,其他的文字都用草草帶過,可以想像他就是一個草稿這樣。
通常,在設計網站 / APP 的時候,為了避免討論會落在顏色、字型、內容等糾結,會現有 wireframe 作為示意圖。因此,我就突發奇想,何不,我就把這些值得學習的網站化繁為簡,畫出wireframe呢?
所以我做了什麼?
於是我開始去研究暢哥提供的5個案例,先說,最後一個是寫《哈利波特》的JK羅琳,但是她的首頁太花俏了,不是我的風格,因此我畫了四個wireframe。
僅僅只是畫了四個 wireframe,我發現我開始有靈感了,以下四個有簡單到困難,但是內容都是完整的。
▍第二步:寫下自己的觀察,並且對比自己的blog,是否有缺少的地方
我在觀察首頁的時候,會注意兩個地方:
1. 首頁的內容、排版有什麼
2. 上排的超連結 (我們說是 header 有什麼)
待會的分析也會是以這樣的內容來分析。
分析對象一:Taylor Pearson -《就業的終結》
官網連結
難度:⭑✩✩✩✩
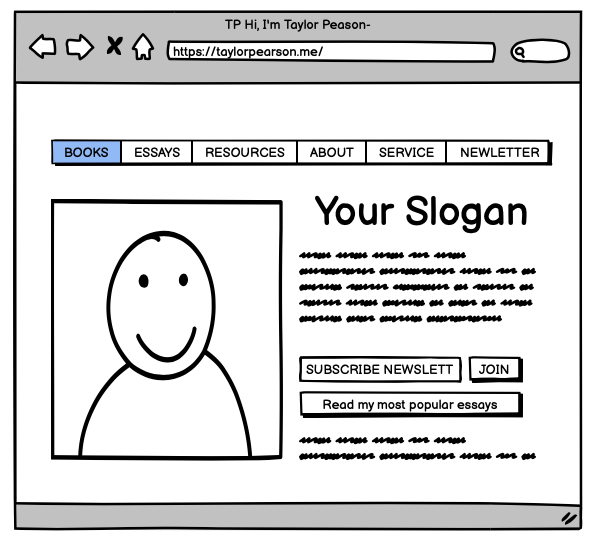
Taylor Pearson 網站wireframe示意圖

Taylor Pearson 網站首頁觀察
它是所有網站裡面最簡單的,首頁基本上滑個兩次就沒有了,所以更代表這上面的內容是非常重要的,包含了:
- 一張自己大大的照片
- 你的slogan (例如他的是「How can you better invest your time and money in the face of uncertainty?」)
- 訂閱電子報
- 閱讀我最受歡迎的文章
他的網站為什麼說是最簡單,因為除了首頁有顏色之外,其他的頁面都是「白底黑字 + 超連結」
Taylor Pearson 網站Header觀察
上頭的 header包含了:
- Books (書籍)
- Essay (文章)
- Resources (資源)
- About (關於我)
- Services (服務)
- Newsletter (電子報)
Taylor Pearson 網站值得學習的地方
其中我覺得最有趣值得學習的地方是:Resources
這個「資源」包含了:
- 讀書心得
- 依據不同類別最推薦的書籍清單
- 過去的閱讀清單
瞧,這不就是我們這些喜歡看書的人,可以做的文章分類嗎?最最最有趣的是那個「過去的閱讀清單」,他是直接在一個網站叫做「goodreads」上展列開來,目前顯示他已經閱讀了444本書了,這本身是滿足了讀者的偷窺慾,不要說你們了,我對於我追蹤的人,我也是超級無敵霹靂好奇他們到底看了哪些書的XDDD
goodreads之外,我的好朋友久迪推薦:aNobii,可以用它來建立與分享你的線上網路書櫃。
分析對象二:Robert Greene - (台灣版書名)《權力世界的叢林法則》《喚醒你心中的大師》《人性 18 法則》等
官網連結
難度:⭑⭑✩✩✩
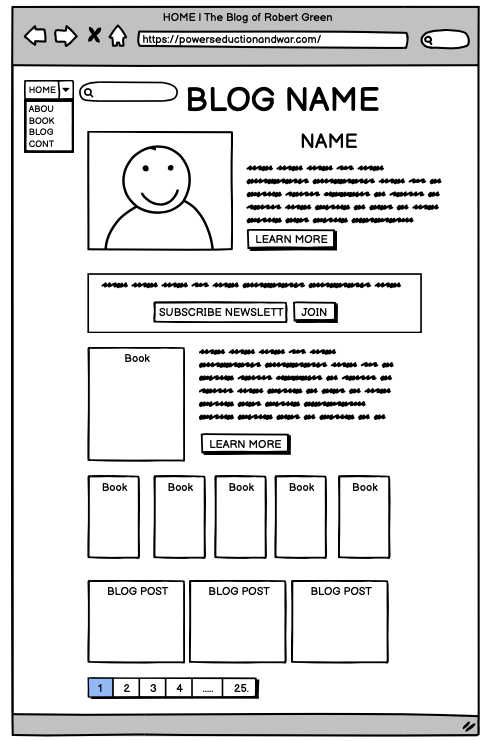
Robert Greene 網站wireframe示意圖

Robert Greene 網站首頁觀察
Robert Greene的網站專注在他的書籍上面,整體配色一致,以黃色、咖啡色為主色。
首頁包含了:
- 一張自己的照片 (背景是書櫃)
- 短版的自我介紹,可連結到長版的自我介紹
- 電子報訂閱
- 自己出版的書籍介紹
- blog文章列表
值得一提的是,Robert Greene在每一個頁面都放上了電子報的訂閱,你就知道電子報訂閱是一件多麼重要的事情。
Robert Greene 網站Header觀察
上方的header包含了:
- HOME (首頁)
- ABOUT (關於我)
- BOOKS (書籍)
- BLOG (部落格)
- CONTACT (聯繫方式)
Robert Greene 網站值得學習的地方
Robert Greene的blog非常簡單,就是排列式的圖片 + 文字,但很值得一提的是,他的圖片上是沒有文字的。
這個也是我最近觀察到的一件事情,就是在社交媒體上,我們會習慣圖片上有字,可以快速吸引他人的眼球。但是在blog上,因為不同版型可能圖片的大小不一,會造成在某些版面,圖片上的文字被卡掉了。
因此,blog的圖片上不要有文字,也是一個好選擇,另外則是,沒有字的狀況下,能選擇的圖片就變更多了。
另外,我覺得CONTACT (聯繫方式) 我覺得也是很常被遺忘的,Robert Greene把這部分單獨獨立出來,放上了mail、Twitter、Facebook、IG,我覺得是蠻好的學習。
分析對象三:Cal Newport - 《Deep Work 深度工作力》
官網連結
難度:⭑⭑⭑✩✩
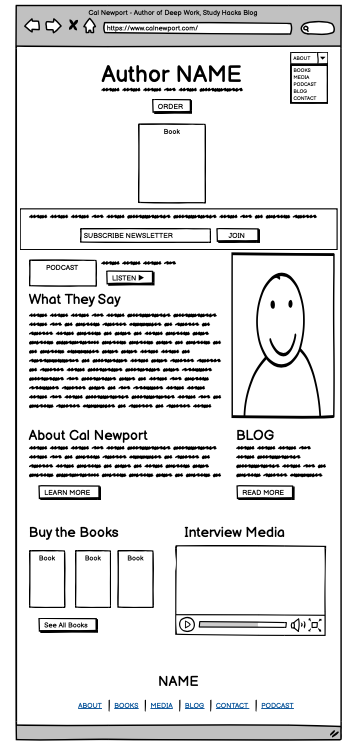
Cal Newport 網站wireframe示意圖

Cal Newport 網站首頁觀察
Cal Newport的首頁非常豐富,因此獲得了三顆星的難度,他的網站提醒了我很多我尚未放上去 (也是忘記放上去的內容)。
首頁包含了:
- 購買新書
- 訂閱電子報
- podcast
- 個人照片
- 客戶見證
- blog
- 自己出版的書籍
- 受訪影片
- 關於Cal Newport的短版介紹
再一次,訂閱電子報放置在首頁,證明了這絕對不能錯過。以及關於自己的短版介紹,也是首頁不可或缺的。
他在首頁放了很多內容是可以提高讀者的信賴程度,因此我也想到了未來可以放上去的:
- podcast:三樓居酒屋,這部分未必要幫podcast直接製作頁面,但是可以直接在版面更新文字敘述。
- 受訪影片:過去在人資小週末受訪的影片就可以在這裡露出。
Cal Newport 網站Header觀察
Cal Newport的header包含了:
- ABOUT (關於我)
- BLOG (部落格)
- BOOKS (寫的書籍)
- MEDIA (媒體報導)
- PODCAST (播客)
這裡的MEDIA很有趣,是他將他露出的影片、新聞報導都放進來了,包含了:
- YouTube
- 文章報導
- Podcast Interview
Cal Newport 網站值得學習的地方
我覺得像這樣的這裡非常有趣,可能初期還不多的時候可以跟「關於我」放在一起,但是慢慢蒐集,你會發現越來越多,就可以獨立開一頁了,而且,重點是:看起來非常威XDDDD
podcast的部分,他則是將不同的收聽渠道都一個一個連結貼出來,在台灣的話,我覺得可以用linktree,更方便,而且可以隨時修改。
分析對象四:Yuval Noah Harari - 《人類大歷史》三部曲
官網連結
難度:⭑⭑⭑⭑✩
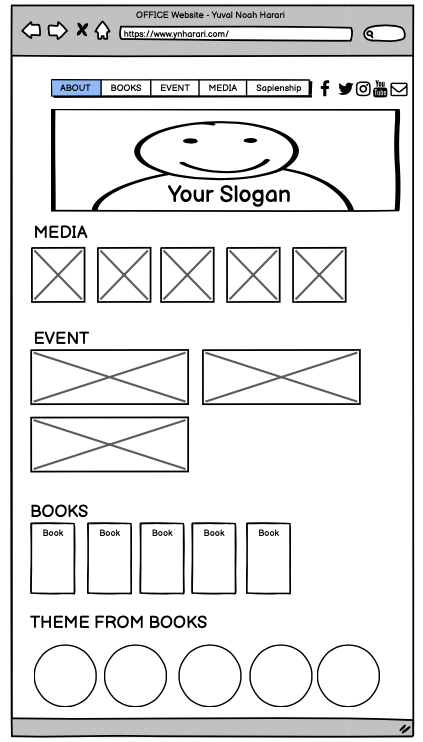
Yuval Noah Harari 網站wireframe示意圖

Yuval Noah Harari 網站首頁觀察
最後這個官網的難度是四顆星,原因是畫面最美,哈哈哈,否則你看他的wireframe一點都不困難。
首頁包含:
- 數張自己的照片搭配名言
- MEDIA (相關報導)
- EVENT (近期活動)
- BOOKS (自己寫的書)
- THEMES FROM BOOKS (從書中摘錄出來的相關主題)
首先,高質感的圖片真的很吸引人,但我覺得一開始倒也不必,可以有一個好看 (笑容加分) 的照片即可。
這裡再次有一個MEDIA專區,是一樣是蒐集了各種形式的露出,我覺這塊真的是可以慢慢地蒐集。
包含了:
- 文章
- 聲音
- 影片
Yuval Noah Harari 網站Header觀察
至於他的header則是跟他的首頁編排一樣,這其實也是蠻有趣的,這代表首頁只是所有資料的集合頁,用這樣的邏輯思考,會再讓設計省下一道工。
Yuval Noah Harari 網站值得學習的地方
了最近作者的公開活動,我覺得這個想法很不錯,過去當我們有不同的線上線下活動的時候,可以把這個區域當作是一個簡單的宣傳區域。
如果是自己主辦的活動,就可以連接到自己專門寫的文章 (未來還可以直接在同一篇文章底下繼續寫心得、放活動照片,讓他人看到的時候,是非常完整的)。
如果是他人邀請你的活動,那麼就直接放置照片,並且超連結到對方做的宣傳頁面,也當是幫對方宣傳,沒有人不喜歡多一個宣傳管道的。
而你也可以同時有個紀錄,一舉兩得。
另外,我很喜歡他的文章分類是先分出了幾個主題,在畫面上用區塊的方式呈現,再超連結連結過去,保留了畫面的整潔,又做到了分類,這是一個我可以學習起來的。
以上,是我特地畫的四個 wireframe,畫完了wireframe之後,我又找出了暢哥之前介紹的一人公司的個人網站,大概看了20個之後,我總結了以下的結論,作為我們今天文章的結尾,未來,我的blog也會依據調整:
▍第三步:統整自己的blog必備要素
blog 10個必備要素
- 大大自己的照片:通常是正面、笑容的照片佔據八成
- 自己的slogan:或是你的名字、你寫的書
- 簡短版的自我介紹 :8成是第三人稱,但是用第一人稱也是沒有問題的,同時可以鼓勵讀者回覆 (同步留下回覆的管道)
- 電子報的訂閱連結
- 以不同的區塊區分文章的類別:文章的顯圖可以考慮不需要有文字壓在圖上,避免不同版型會有卡版的問題,以及增加圖片的選擇。
- 過去受訪的影片
- podcast的最新連結
- 聯繫方式:mail、粉絲團、IG
- 活動專區:可以同時宣傳,又可留下不同活動的心得
- 報導連結
其他
- 提供的服務:可以列點呈現,也可以包含課程,加上學員回饋增加可信度
- 訂閱電子報專屬的頁面可包含:
- 可以有讀者的回饋增加公信力
- 目前的訂閱人數
- 電子報的內容
- Start Here
- 個人的簡短介紹
- 自己提供的服務
- 此blog的閱讀清單
- 客戶證言
- 書籍相關的分類
- 書籍心得
- 推薦書籍清單 (可按照不同的類別)
- 閱讀清單
8個最後參考的網站
最後的最後,以上的內容是來自以下8個網站的靈感 (其中前四個是文章前方有畫 wireframe 的)
▌電子報讀者回饋

我曾在Sandy的粉絲團上拜讀過你的華爾街日報閱讀心得,
也是妳們讓我關注到自己應該多吸取一些國際新聞。
後來鄭俊德老師在臉書上分享妳是他少數持續訂閱的電子報,
以上因素讓我立刻加入訂閱的行列。
從第一次收到妳的信以來每一封我都有閱讀。
很感謝最近對於優化官網的資訊分享,
提供許多具體的建議讓我可以更快掌握呈現的重點。
這封官網的編輯建議還用心附圖,
真的太適合右腦運作的人了!!
未來我也要繼續把妳的電子報介紹給更多人!
以上是我的感謝,
一直想找個機會回信告訴妳XD

大大大大感謝小金魚,
這篇內容真的超級無敵實用耶,
研究內容超級詳細,
而且極具參考價值!
愛你喔!

好用心好詳細的比較~~沒想到經營網頁有這麼多學問!!

謝謝小金魚
這篇真是實用



![[實作計畫] 《普通人的財富自由之道》](https://goldfishblog.tw/wp-content/uploads/2023/03/IG-普通人的普通財富自由之道-的複本-1024x1024.png)
