這次的文章是來自於網友的提問:

當然沒有問題!
寫blog的第一步就是需要有一個網站(廢話),我現在這個網站是用wordpress架設的,從購買網域、安裝SSL憑證、佈景主題需要一點時間。過去挑戰365blog時,是直接將evernote轉成blog文章,只需要一秒!
如果你跟我一樣是Evernote的愛好者,又想要一秒將Evernote轉成文章,你可以參考以下的作法:
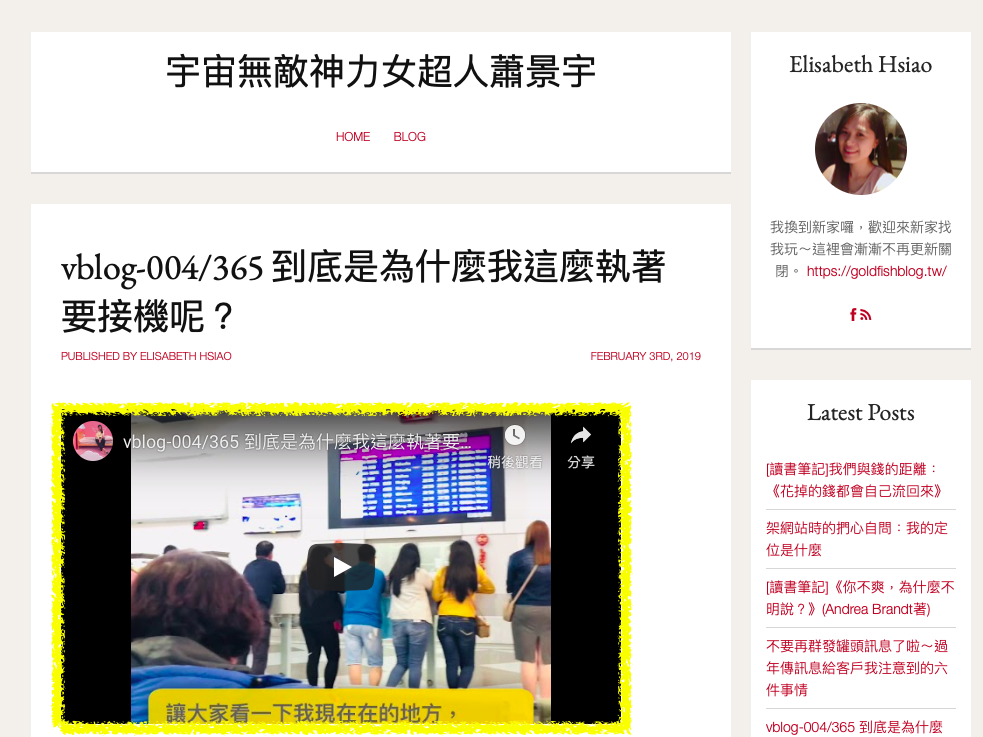
附上我之前用Evernote架設的blog給看文章的各位參考:宇宙無敵神力女超人蕭景宇
將Evernote文章轉為blog簡單三步驟
第一步:申請一個Postach.io帳號(免費)
Postach.io是和Evernote已經做好串連的blog架設網站,因此請到以下的網頁來申請Postach.io的帳號:
Postachi.io的官方網站:https://postach.io
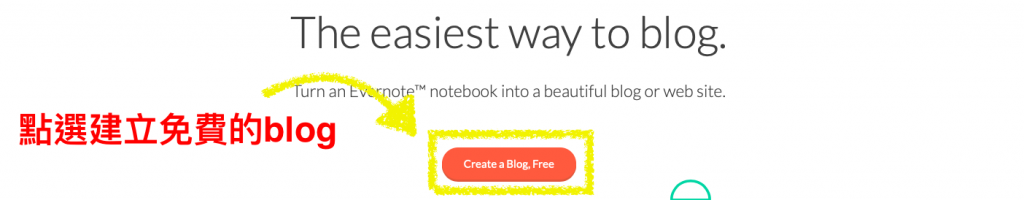
1.進入網站後,點選中間紅色的按鈕“Create a Blog, Free”

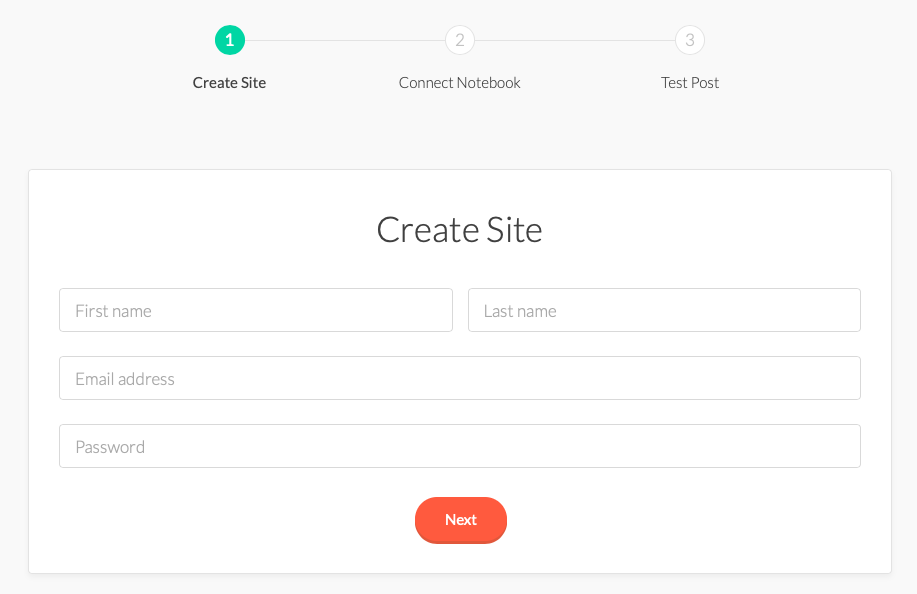
2.接著輸入資本資料:姓名、信箱、密碼

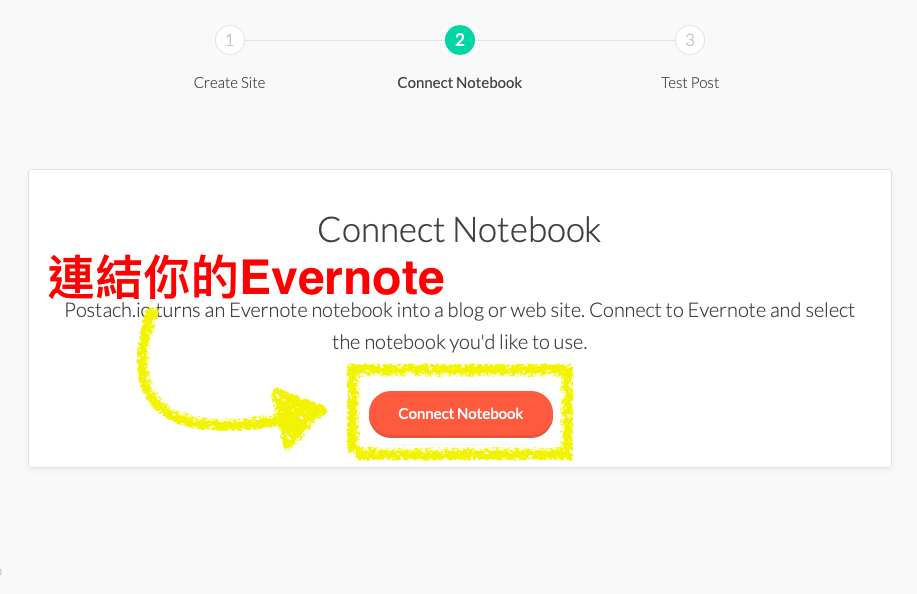
3.點選“Connect Notebook”來連結你的Evernote

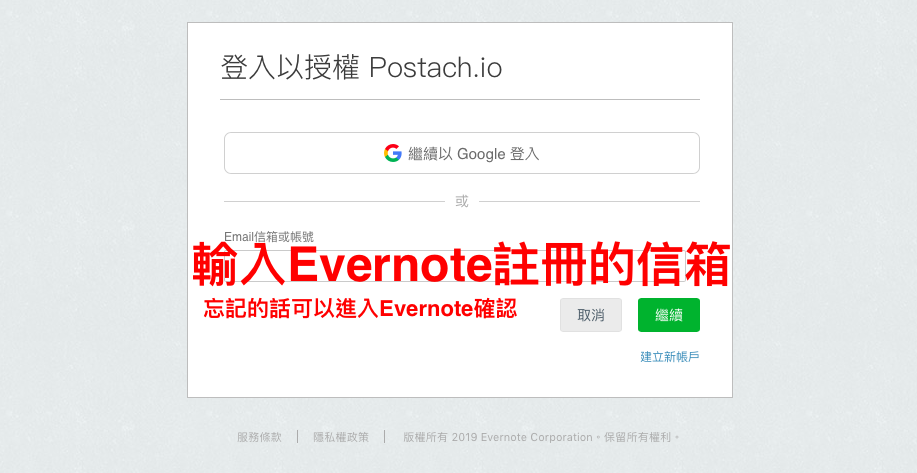
4.接著輸入Evernote的信箱與密碼(依據你的註冊Evernote的方式登入,若選擇下方輸入Email的方式,密碼欄位將會於輸入信箱後顯示)

第二步:選定一個evernote的筆記本連結
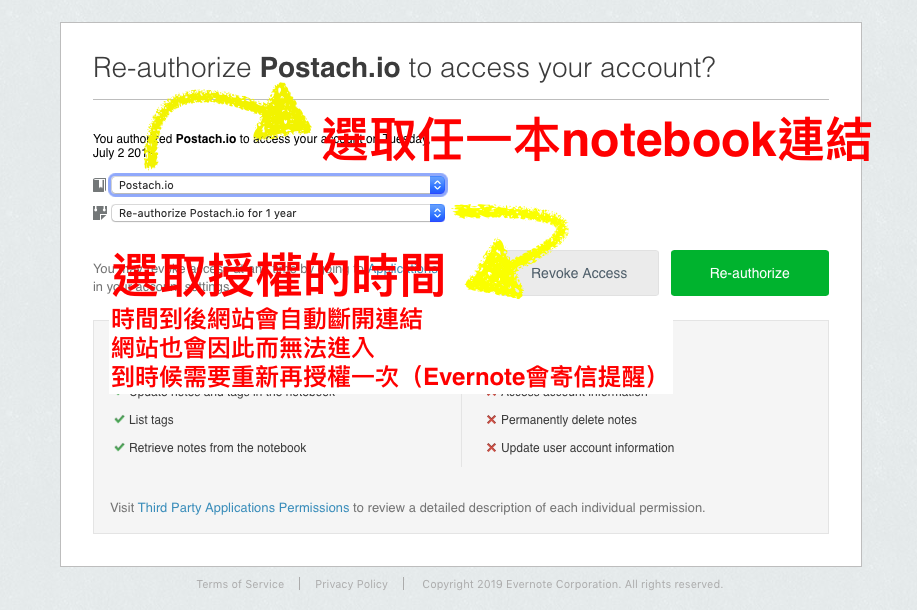
1.選取一本你想要連結的筆記本
系統會自動幫你產生一本筆記本就叫做“Postach.io”,下拉式選單會有你自己所有的筆記本可選擇。未來,就是你選擇的這本筆記本內的文章可以自動po到你的網站。
2.授權的時間
最長可以選擇一年。
時間到了之後,授權會自動取消,網站也會因此無法進入,屆時Evernote會自動發一封信件提醒你需要重新授權。

到這裡,你就差不多完成了。
第三步:利用標籤「published」發文,完成!
這一步最簡單,未來當你想要發文的時候,只需要在Evernote連結的筆記本裡面寫好文章,將文章標籤加上“published”這個標籤就可以直接在網站上看到囉。
所有的照片都不需要重新上傳(這點真的是讓我很喜歡)
想要下架文章也非常簡單,就是把“published”這個標籤刪除就可以了。
使用evernote發文常用的小技巧
製作首頁:文章加上標籤“home”

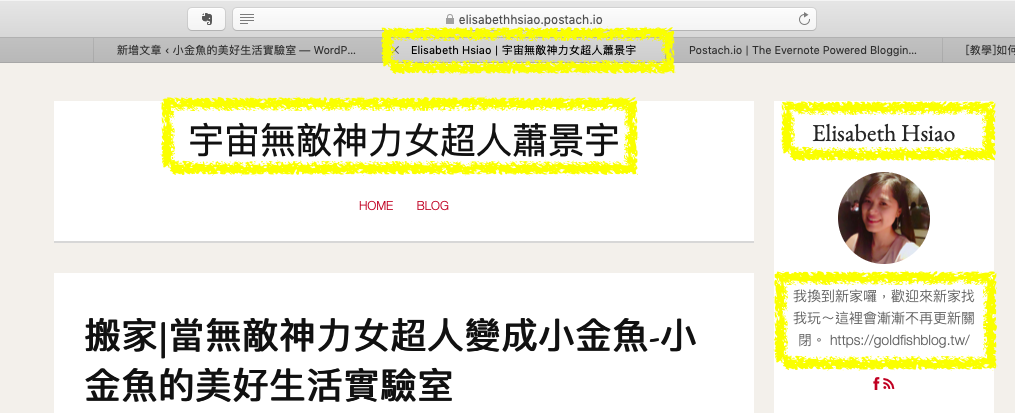
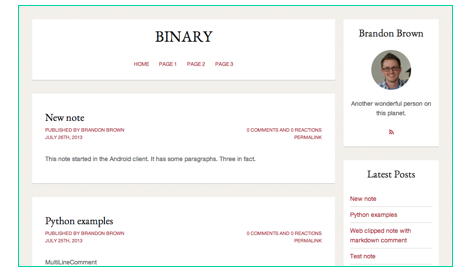
如果你現在點進去我當時架設的網頁(這裡),你會發現我上面有“HOME”以及“BLOG”兩個分頁,這個首頁的作法非常簡單:直接在文章的標籤上打上“home”即可。
我一開始的時候沒有設定首頁,現在首頁對我而言是公告頁,告訴大家我的blog已經搬家到現在這個wordpress 的家了。
運用<br><br/>創造段落距離


當我們想要讓段落間的距離更明顯的時候,在筆記裡面只要按Enter鍵就可以,但是文章發布後你會發現,所有利用Enter創造出來的段落距離其實很不明顯,這時候需要一點語法。
請在你想要製造段落距離的地方輸入:<br><br/>
我自己的書寫習慣是:在小段落跟小段落間有一個<br><br/>,而在一個大段落跟下一個大段落間會用兩個<br><br/>來創造更大空間感,這部分大家可以多試幾次。
一開始打這串字會卡卡的,打久了你就會發現打這串字的速度比你想像中的更快(笑)
Postach.io自動建立的標籤分類頁
Evernote有一個大家都很喜歡的功能就是可以加上不同的標籤來分類,因此,在網站裡,所有已經被發布的文章的標籤都會被獨立創造出一個標籤頁。
標籤頁網址命名規則是:網站/tag/標籤名
Ex:https://elisabethhsiao.postach.io/tag/book
因此,通常我使用這個功能的時機是我想要分享一個一系列的文章。例如,之前想要與新鮮人分享一系列的面試文,因此我就把全部跟面試相關的文章標籤加上「interview」(or 把跟這類似的標籤名修改為interview),因此,我就會有一個連結為:https://elisabethhsiao.postach.io/tag/interview。
如此一來,就很適合分享給需要的人。
PS讀者直接點選文章最下面的標籤,也會直接到該標籤頁專屬的網頁。
加入YouTube影片(直接在文章內觀看無需跳離頁面)

之前曾經異想天開想要挑戰vblog365時(對!真的實在是太異想天開了!),就需要在文章中置入影片。
置入的方法也非常簡單,請到想要置入的YouTube頁面:
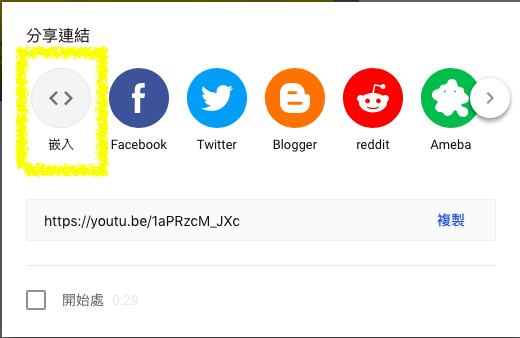
1.點選「分享」

2.選取「嵌入」

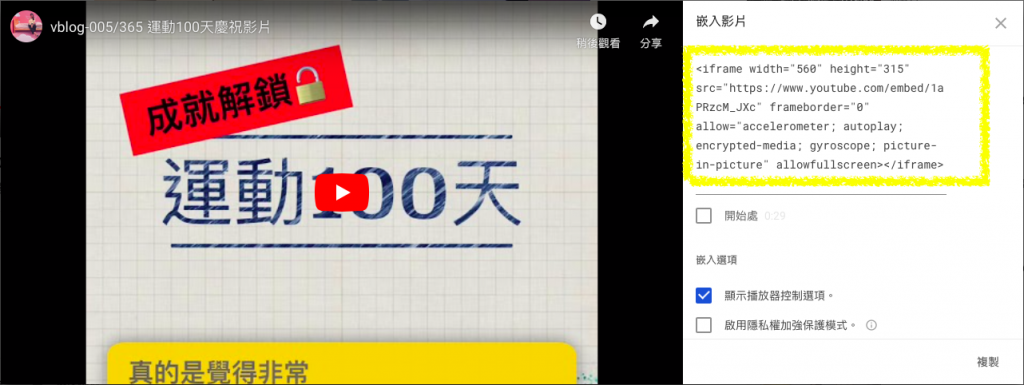
3.複製此一長串文字,直接貼到文章中

貼到文章的時候需要注意:文字請不要有任何的格式,就是純文字貼上去就好。
後台功能簡介
如何進入後台
方法1:可以直接從Postach.io的首頁登入(這裡)。
方法2:如果你已經在你的網站裡,則你可以拉到最下面點選“Postach.io”進入。
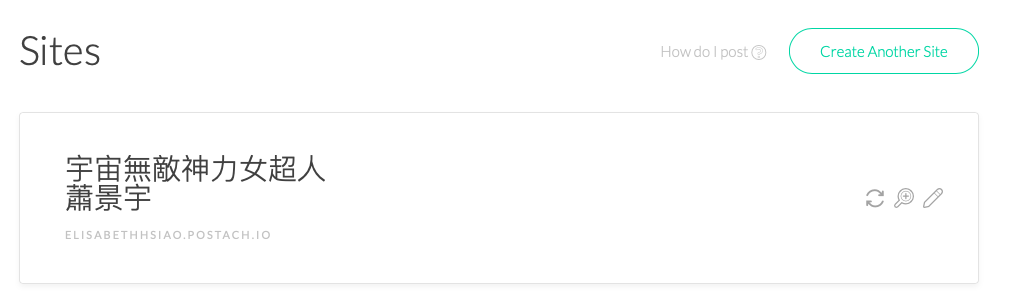
進入後台的畫面如下:

進入後台後,你會看到左邊是你網站的名字,右邊則有三個按鈕,分別是:
1.手動更新
2.瀏覽你的blog
3.進入後台修改:基本上我們下方所說的功能除了「手動更新」之外,其他都需要進入後台修改。
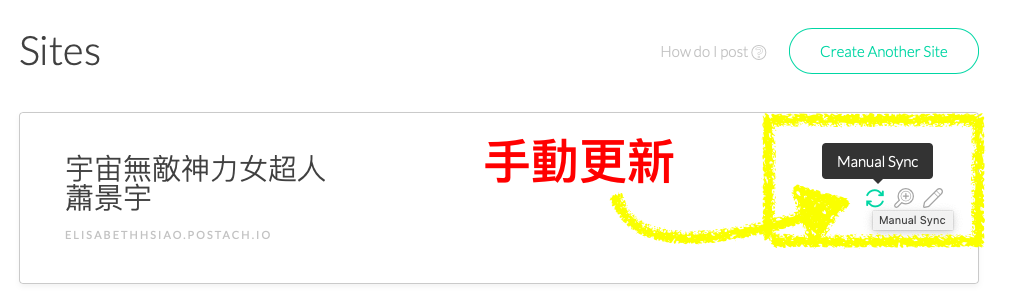
手動更新文章(當修改文章未即時更新的時候)

有些時候,你會發現你修改了Evernote的文章,但是你的blog未即時被更新,通常這個情況會發生在你原來的文章已經發布,而你再度回頭修改,解決的方法就是進後台「手動更新」。後台有三個按鈕,最左邊那個就是「手動更新」
這件事情在我2017年使用的時候沒發生過,所有的更新都是即時的,但從2018年開始發生次數比較頻繁,後來他們就做了一個新的按鈕供使用者可以自己手動更新。我還見證了這個按鈕出現的第一天,算是某種時代的眼淚(笑),因為太開心了,為此我還特地跟他們的客服說他們的工程師好棒!
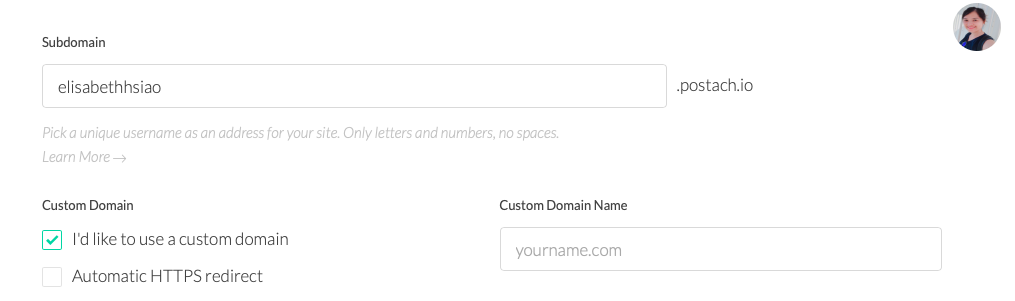
使用postach.io提供的網域/使用指定網域(如果你已有自己購買的網域)

網站有兩個選項:
1.直接使用他們提供的網域:這是我當時選擇的,超級快速,輸入就好了,你可以自己選擇一個你喜歡的名字。缺點是後面會有postach.io,但我自己覺得如果對於要快速建立網站來說,這個功能非常方便。
2.使用你自己購買的網域:這個我沒有使用過,就無法詳細分享了。
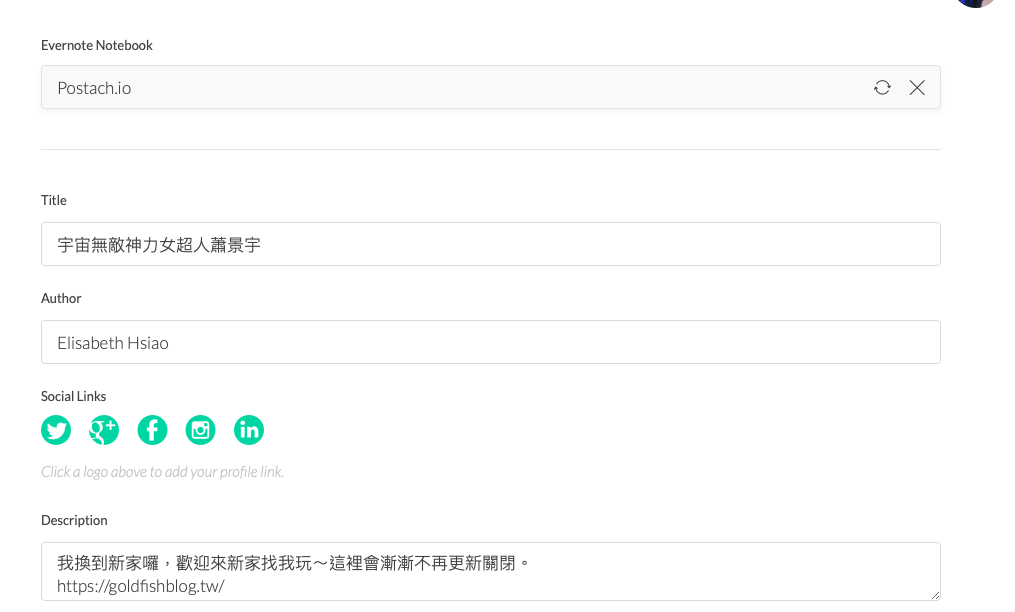
更改網站名字、作者名字、網站介紹

Postach.io 的後台提供更改網站名稱、作者名稱、網站介紹的功能。
更改後,會在首頁的黃色方框這幾個地方產生連動改變:

更改網站名字以及作者名字會跟幾個地方連動(請見上圖)
其中我覺得比較特別的是:網站的標籤頁名稱也會跟著異動。標籤頁的名稱命名規則為「作者名稱 | 網站的名稱」。
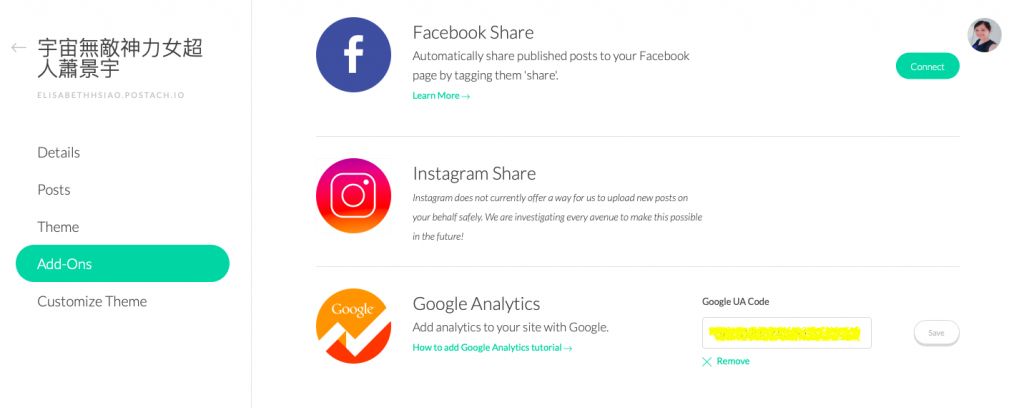
加入社群網站(例如facebook、Instagram)

這個使用非常簡單,點擊你想要加入的社群網站,會自動顯示對話框讓你直接加入連結,這個連結會顯示在作者欄位的下面。

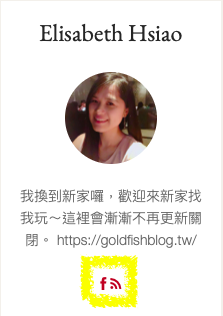
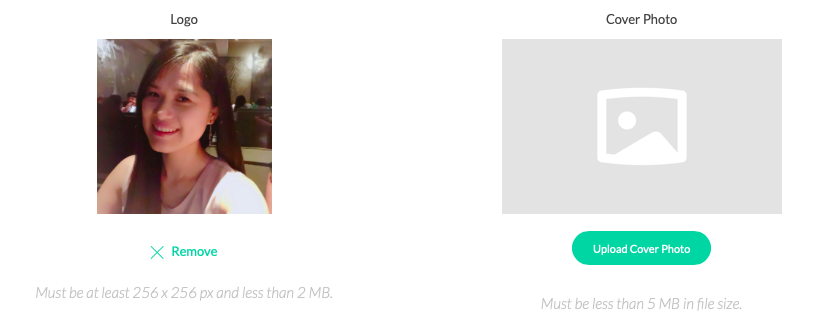
更改封面大頭照

這個大頭照設定有點使用不方便,如果你想要放的是自己的大頭照,建議選擇你的臉是在正中間會比較好,因爲系統會自動裁切照片,只選擇最中間,自己無法挪移,因此當時我挑選照片也花了點時間。(就是想要看到自己的臉在首頁圓圈的正中間XDDD)
但也不是每個版型都需要logo以及封面照,像我現在選擇的這個版型是不需要封面照的,我個人覺得,因為版型在裁切封面照的時候很難拿捏,我一直沒有換到我覺得滿意的,所以我後來決定選一個只有logo沒有封面照的版型。
(版型選擇我們後面會介紹)

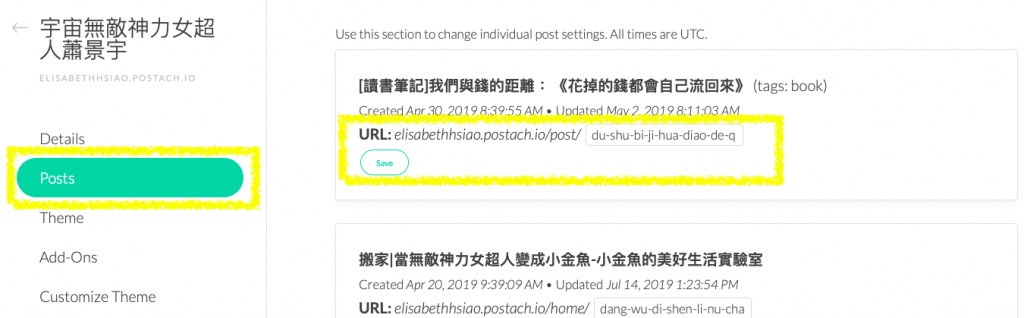
自訂文章連結(新功能)

側邊欄選擇「Post」,你會看到你自己過去的所發布的文章。
文章在發布的時候,系統會自動產生文章連結,網址的命名規則是:
1.英文字的話就直接顯示
2.中文字的話,將會自動轉成漢語拼音,字與字的中間以「-」分開。
如果要修改,建議可以在發布到其他的平台前就修改完成,如果你的文章會連來連去,建議修改一次到位,否則最後有些文章內的連結會失效,這是很可惜的一件事情。
如果自己不想要修改文章連結,但是又覺得自動生成的文章連結太長,發布到社交平台對於排版很不方便,建議你可以用縮網址的方式,我使用的縮網址網站為:https://bitly.com,提供給大家參考。
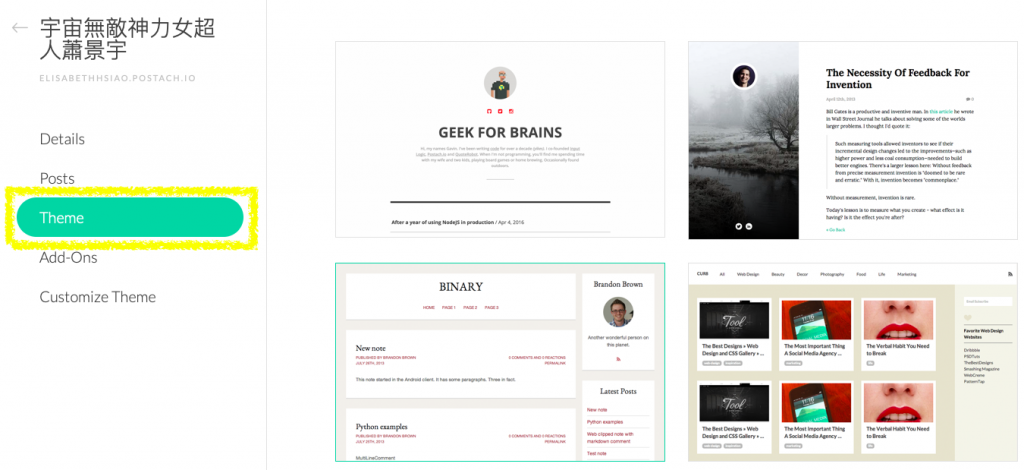
改變blog的佈景主題以及我推薦的佈景主題

點選左側欄的第三個「Theme」可以更改不同的佈景主題,老實說,Postach.io提供的佈景主題不是很多,但對於快速架設網站而言,我覺得已經滿夠用的。
佈景主題可以隨時改變,且不需要額外付費,加上選擇不多,我建議大家可以每個都套用看看,看哪個是你覺得看起來最順眼的。
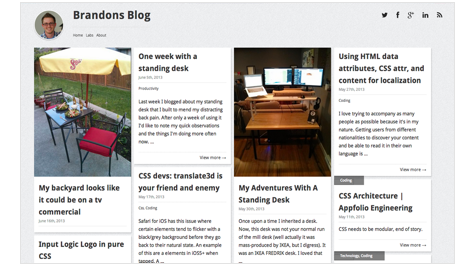
我自己長期使用過的是這兩個:

左邊這個是之前寫365篇blog挑戰的時候使用的版型,因為當時每一篇文章都會有一張封面照,所以我喜歡版型是可以把照片完整顯現出來的。

右邊這個則是我現在使用的版型,主要是我加上了首頁後,喜歡它所呈現的樣子。

這個版型我也非常喜歡,但是最上面那張照片,就是「封面照」,當時沒有使用的原因就是前面所提到的:封面照我一直找不到適合的照片,所以就放棄這個版型。另外,這個版型最上面的logo,不適合放個人的大頭照,適合放品牌的logo,在視覺上看起來會比較好好看一點。
連結Google Analytics(GA)

附加功能可與社群平台連結自動發文,但我個人喜歡自己編輯發文,因此這個功能沒有使用過。
我自己覺得最有用處的是與GA的串連,只要輸入「Google UA Code」就可以直接完成連結,從此之後就可以在GA看到所有的數據。
客製化網站
如果你會網站語法,也是可以使用最後一個客製化,來自己客製網站。
但我當時就是希望可以快速的建立blog,所以沒有使用過,但好消息是,過去這個功能需要付費才可以編輯,現在已經開放完全免費了。
分享你的blog給我!
以上是我使用Evernote加上Postach.io實戰一年半以來的心得,分享給大家,如果有任何問題的話,歡迎隨時詢問我,也歡迎我分享你的blog給我!




版主您好~ 這幾天剛建好wordpress想嘗試看看,
詢問一下如何將evernote轉到wordpress?
謝謝
這個我目前也還沒有找到方法耶…