如果你的工作是會需要他人預約1-1諮詢時間,覺得一直靠email、簡訊、messenger、電話反覆確認很容易記錯以及費時,那我要推薦你一個好用的wordpress免費外掛預約時間工具-canlendly。
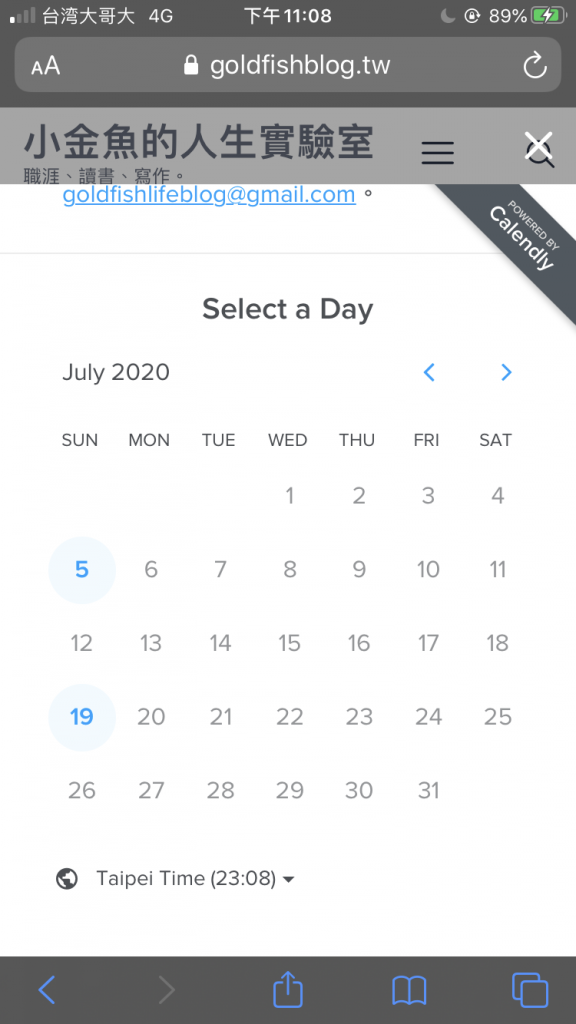
我此頁右下角一個藍色的懸浮按鈕,上面寫著「預約職涯1-1諮詢時間」,這個,是一個線上預約時間的外掛(因為我不是很懂技術用語,我姑且這麼稱呼它)。打開來,你會看到以下的畫面:

上半部分是我的職涯諮詢時間簡介以及注意事項。

下半部分則是以月為單位展現。
你可以會以為我是不是寫了什麼厲害的程式,其實我沒有,我只是把我可以的時間填上去,然後有一個系統就會自動生成程式語言,我直接複製貼上就好。
重點是:免費!
內容目錄
Togglecalendly的優點
1.免費(付費是提供讓你不只有一個可被預約的行事曆,如果只有一個就免費)
2.你唯一需要做的,就是把你可以的時間填寫上去(後續會說明)
3.預約者預約時間成功後,系統會自動以google celender 的方式發送一封邀請信給你以及對方,取消亦然。
4.在預約時間的時候,系統提供你可以設定對方必須回答的問題(例如電話、email等等,可必填或選填,可輸入短句或選項)
5.此預約頁面可以是單一頁面,你可以直接複製連結寄送給他人,也可以自動生成語法鑲嵌進去wordpress(像我這樣)
calendly中文教學
因為這個介面很簡單,所以我只說明一些我個人覺得很好用的功能,其他的其實無需特別說明也可以直接理解。
永遠的第一步:註冊
calendly官網請點我。
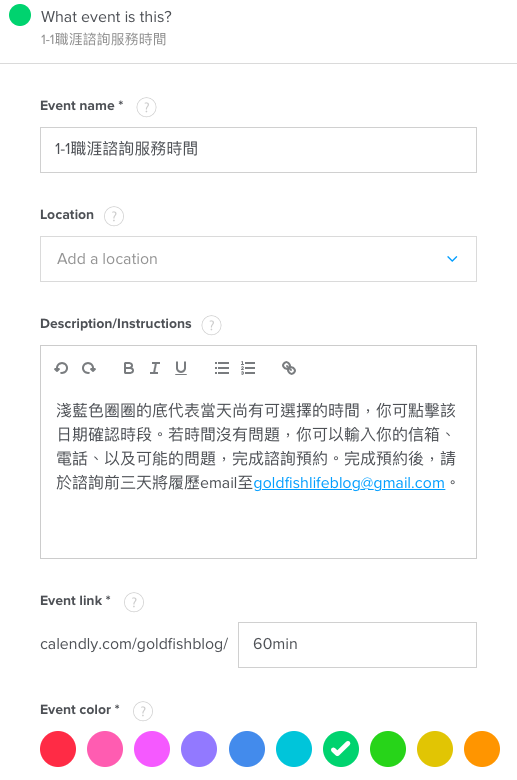
預約時,讓你的說明使人淺顯易懂:

這裡是我當初研究最久的,我覺得功能上很貼心的是,如果你滑鼠移動到每一格右上方的「?」,你會看到這個欄位在整體畫面的示意圖。
Event name
基本上必須是人家打開來一看馬上可以了解的。
Description/Instructions
則是放入對於這個諮詢的一些說明。因為我發現,在這個系統上,反藍的日子代表仍然有空閒的可以被預約,但似乎不是那麼直覺,所以我在說明裡也一併註明,並且加上了預約諮詢後續需要的相關文件。
Event link
這點是我最喜歡的,你可以自己為這一個頁面定義一個網址,這麼一來,就算單純傳送這個網址,也非常的淺顯易懂。
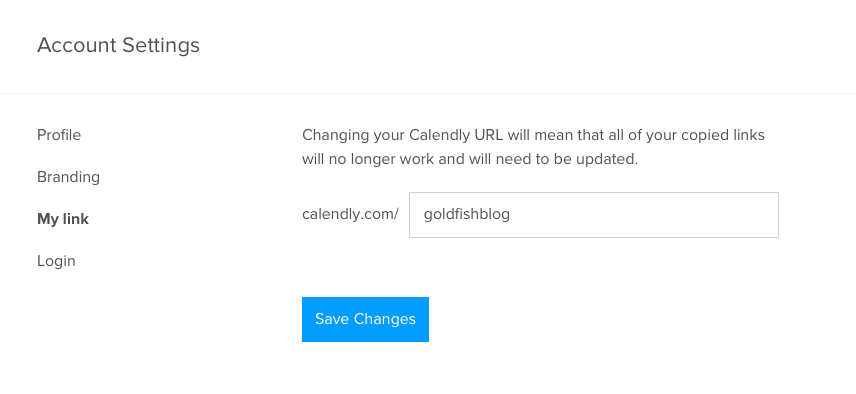
calendly客製化link設定
至於 “calendly.com”後面的“goldfishblog”也可以依據個人設定。設定地方在:
右上角的account->my link(如下圖所示)

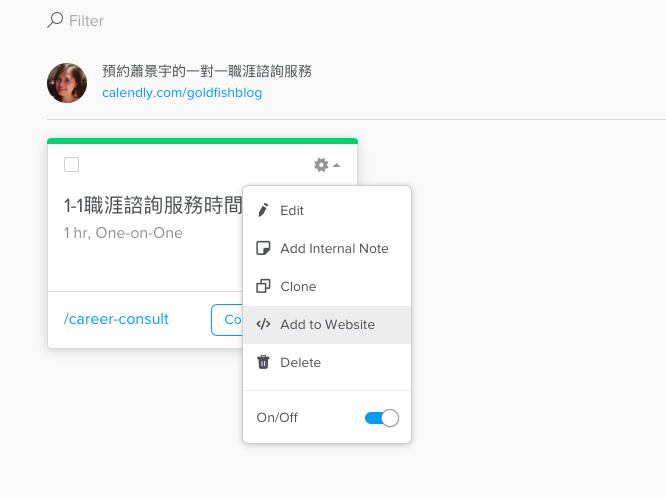
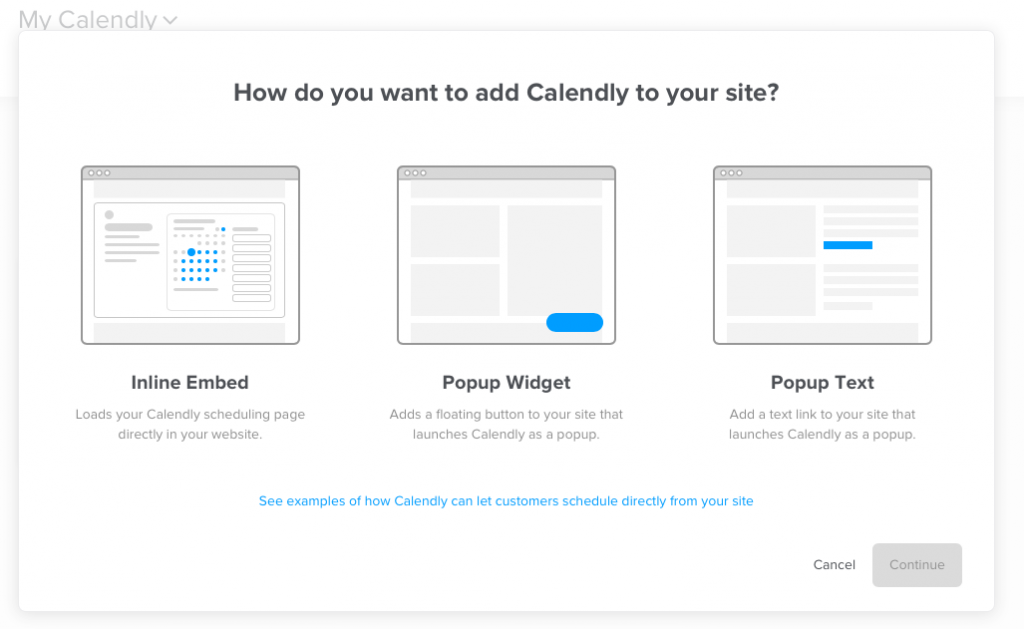
如何嵌入網站
這件事實在是太簡單了!直接看圖示:


這裡提供了三種嵌入的方式,我使用懸浮小工具是第二種。
第一種是直接展開,第三種是點擊連結展開,我之前在文章中使用過第三種。後來,覺得一篇文章中,同時有第二種跟第三種覺得有點惱人,於是就改成統一都是第二種。

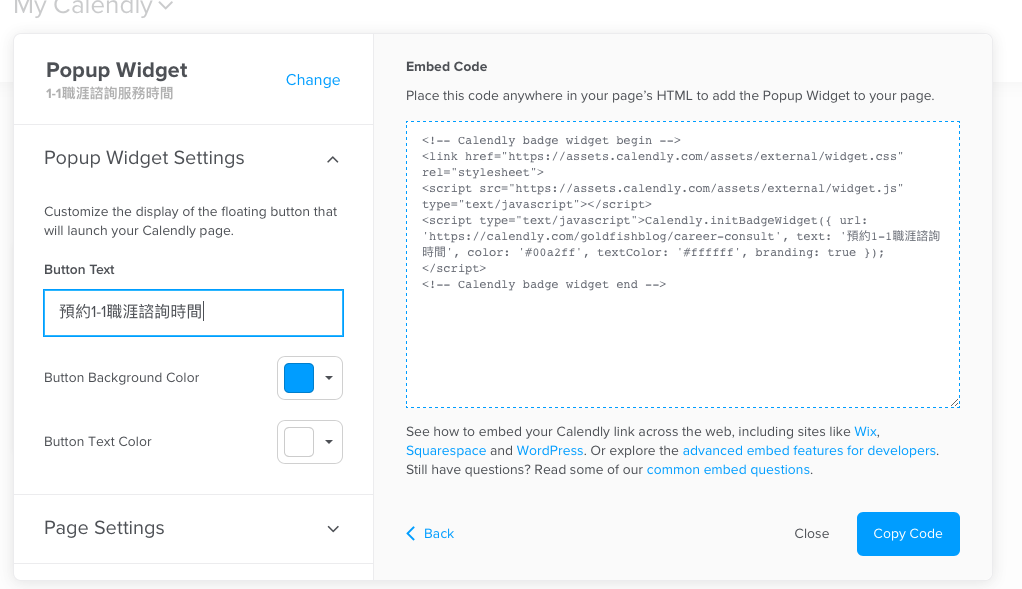
至於如何鑲嵌進去blog中,在畫面的右上方都提供了簡單明瞭的提示。例如懸浮小工具,它是放在畫面的任何地方都可以(因為前端不會顯示語法,只會顯示懸浮工具),所以通常我都會放在文章的一開始或是最後。
如果你跟我一樣用wordpress,那麼單獨選擇一個html的區塊(如果是Elementor就是選擇html的元素),直接全部複製貼上就可以了。
例如,我的職涯諮詢個案這頁(點我),其實製作起來非常簡單, 就是用wordpress最簡單的內建blog文章顯示模組(指定顯示特定類別的文章),加上一個html區塊貼上,完成收工。
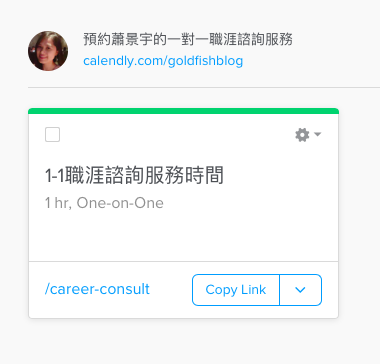
取得calendly單獨預約頁面

點擊「copy link」,收工。
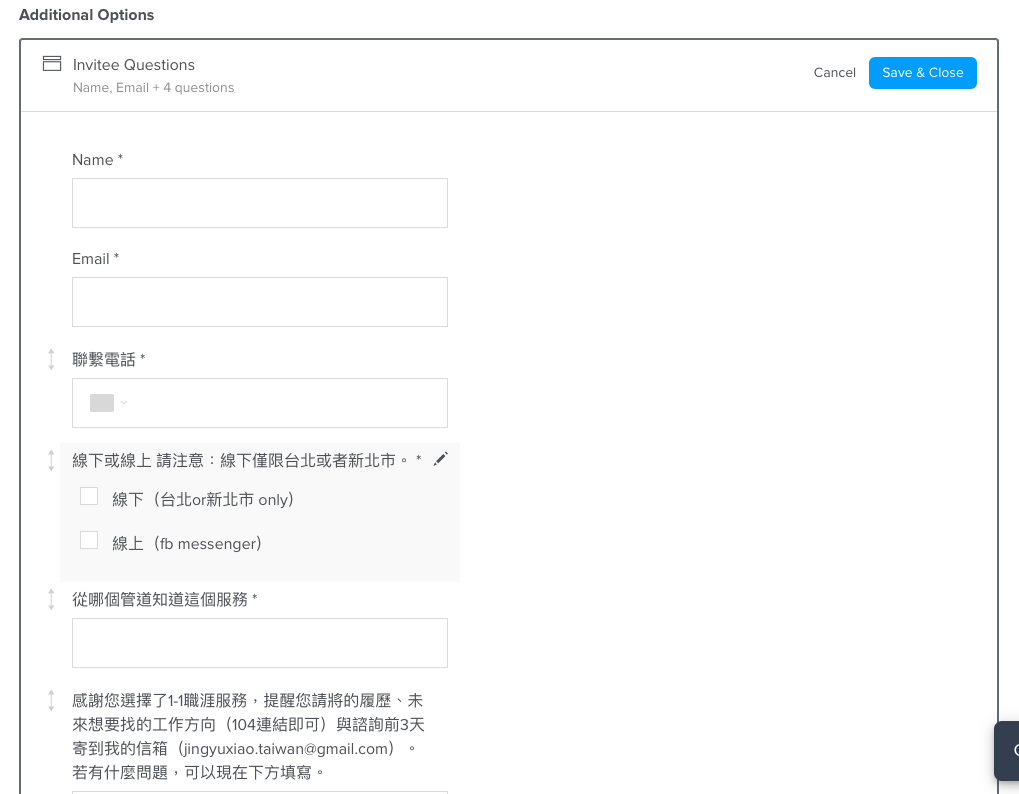
客製化預約諮詢時的表單資訊

這裡的問題,會出現在諮詢者預約你的時間時需要填寫問題(可必填也可選填),可以請對方填寫聯繫的方式,或是你想知道的聯繫方式。
好!以上,就是今天的工具介紹。我介紹了我常用的幾個部分,如果有其他問題都歡迎交流,也謝謝《2030轉職地圖》的作者Sandy佛心介紹給我!我用了三個月後,覺得實在是太好用了,決定也要寫出來介紹給大家。
如果你覺得今天的文章對妳/你有幫助,歡迎按讚我的粉絲團,我每一天都會嘗試寫出對大家有幫助的文章。
7/1開始,每週一、三、五回覆網友的職涯問題,歡迎追蹤。



